Hi there!
I'm Danqi Qian.
A Motion/Visual Designer based in NYC.
︎︎︎
‘MOVE!’ Machine, Creative Kinetic Typographt Generating Tool / 2020
HTML/CSS, Javascript, P5.js
Web Developer, UX Designer, Motion Designer: Danqi Qian
Feel free to play it here 👇
https://kd342.csb.app/
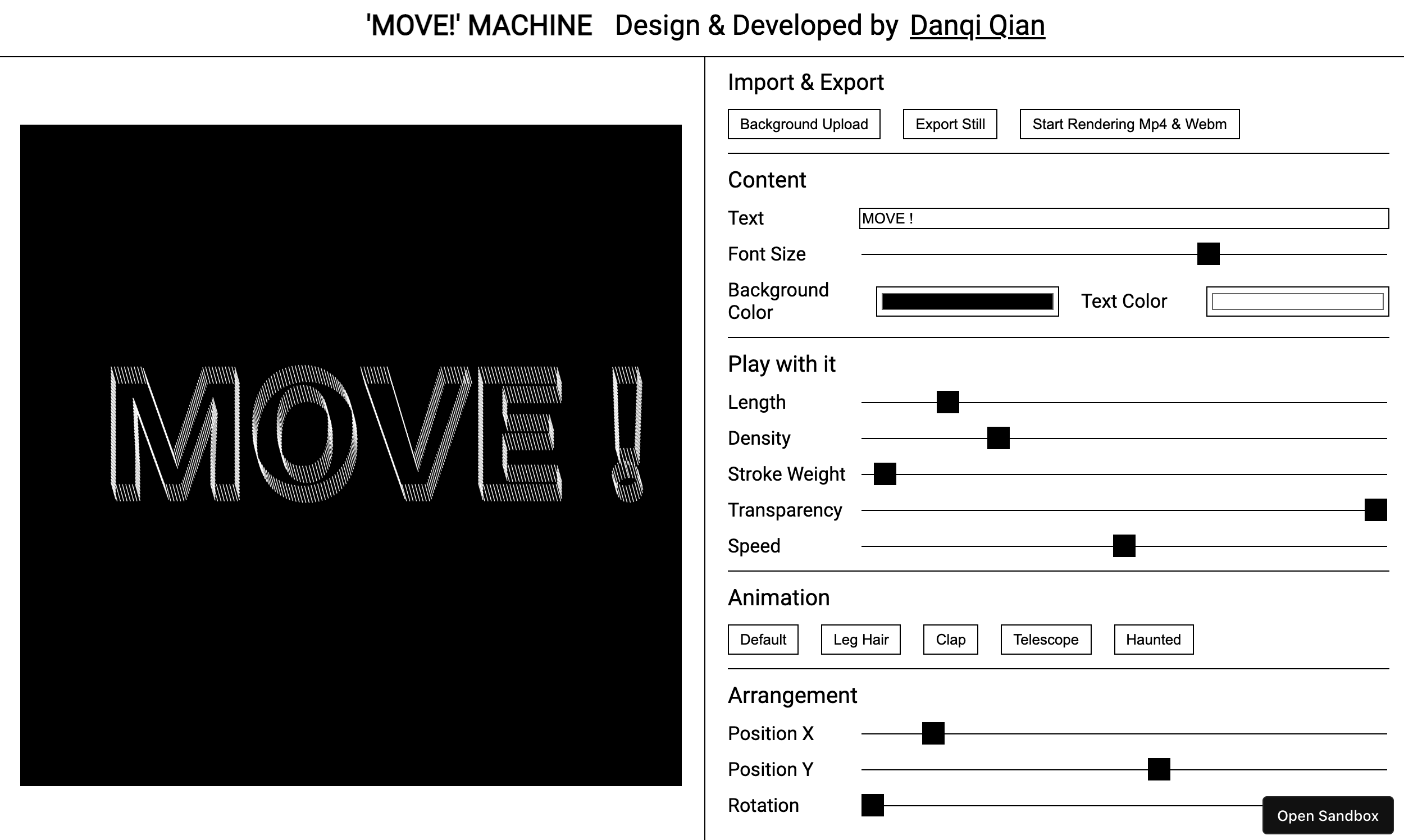
![]() ‘Move!’ Machine is a Instagram motion tool for events promotion for non profit organizations or students. From my personal Instagram using experience, I see a lot of art events posts in my feed every day. Almost 80% of them use motion to promote or introduce themselves. For professional art studios, they have hired motion designers to design social media feed, but for non profit organizations, local business, university clubs/events, they might not have the specific person or enough time to do the work.
‘Move!’ Machine is a Instagram motion tool for events promotion for non profit organizations or students. From my personal Instagram using experience, I see a lot of art events posts in my feed every day. Almost 80% of them use motion to promote or introduce themselves. For professional art studios, they have hired motion designers to design social media feed, but for non profit organizations, local business, university clubs/events, they might not have the specific person or enough time to do the work.
So I want to make a motion tool for them to generate gifs, hopefully it looks like this eventually.

Research Summery:
1. The final results need to be big type to catch users’ eyes
2. Users should have some variations of the motion.
3. Users might need to add texts or logo after gif exportation, they should be able to manipulate text motion position for more space
4. Background colors are important since some people aim to use specific color scheme.
Results from users:
![]()
![]()
HTML/CSS, Javascript, P5.js
Web Developer, UX Designer, Motion Designer: Danqi Qian
Feel free to play it here 👇
https://kd342.csb.app/

So I want to make a motion tool for them to generate gifs, hopefully it looks like this eventually.

Research Summery:
1. The final results need to be big type to catch users’ eyes
2. Users should have some variations of the motion.
3. Users might need to add texts or logo after gif exportation, they should be able to manipulate text motion position for more space
4. Background colors are important since some people aim to use specific color scheme.
Results from users: